急激に普及しているスマホ

総務省が2023年6月23日に発表した「令和4年度 情報通信メディアの利用時間と情報行動に関する調査」で、スマートフォンの利用率が97.1%だと言う調査結果が報告されました。
前年の95.3%から97.1%に1.8%アップし、ほぼ100%と言ってもいいレベルに来ています。
年代別にみると、10代が95.0%、20代が98.6%、30代が100%、40代が98.4%、50代が、98.0%、60台が91.5%でした。
今だに利用率が増えているのは、従来型の携帯電話からスマートフォンへのシフトがまだ起きているということだと思います。
従来型の携帯電話の普及率は、次の内閣府の資料で分かります。
総務省の資料
「令和4年度 情報通信メディアの利用時間と情報行動に関する調査」
内閣府の消費動向調査(令和5 (2023)年5月実施分)では、スマートフォンの世帯普及率が92.6%、従来型携帯電話の普及率が18.2%だと言う調査結果が報告されました。
92.6%の普及率は二人以上の世帯が対象なので、家族が一人でもスマホを持っていいれば保有世帯になり、単身世帯はスマートフォン84.5%、従来型携帯電話12.2%の普及率でした。
「保有世帯あたりの」平均保有台数は、スマホが単身世帯1.13台、二人以上世帯で2.49台、従来型携帯電話が単身世帯1.02台、二人以上世帯で1.23台でした。
これらの資料をみると、スマホが世帯あたり2台以上、従来型の携帯電話が1台あることになってしまうのですが、この保有台数の統計は、スマホ、従来型の携帯電話ともに保有している世帯を対象にしているので、保有していない世帯は入っていません。
ちょっと分かりにくいですね。
総務省の資料と見比べるとスマートフォンの普及率が少し落ちるのですが、これは内閣府の調査が高齢層まで対象にしているためです。
総務省の資料をみると60代までの調査対象でした。
ヤフーニュース
内閣府のホームぺージ
消費動向調査(令和5 (2023)年5月実施分)調査結果の要点
これらのデータからスマホは一人一台(60代まで)という時代であるということが読み取れます。
また、スマホの性能とインターネット環境が良くなったことで、電源を入れてから立ち上がるまでにタイムラグがあるPCよりも常に電源が入っているスマホを使うユーザーが多くなりネット検索をするのが目的であればPCをもつ必要がなくなってしまいました。
当然、出先ではスマホを使って検索しますので、お店などを探す場合はすでにスマホがハブ機(行動の元になる機械)になっています。
弊社のお客様のアクセス解析をみてみても、モバイルからのアクセスがほとんどで、美容系などジャンルによってパソコンからのアクセスがほとんどないと言うサイトも存在します。
パソコンと比べてスマホが劣るのは速度、画面サイズ、文字を入力する際の操作性ですが、速度に関しては5Gが普及していくにつれ解決されますし、文字入力に関してはパソコンのキーボードよりもスマホのフリック入力の方が速いという世代も出始めていますので、最後の課題は画面サイズだけとなっており、今後もこの傾向はどんどん強くなっていくことが予想できます。
ちなみに5Gは4Gと比べ、上りの速度が100倍、下りの速度が20倍になります。
つまるところ、スマホ用の画面を用意していないウェブサイトは「使い物にならない時代である」といえます。
スマホでPC用のウェブサイトを見れなくはないのですが、非常に見難くボタンも押しにくいので、スマートフォンに対応していないサイトの場合大きな機会損失につながっている可能性大です。
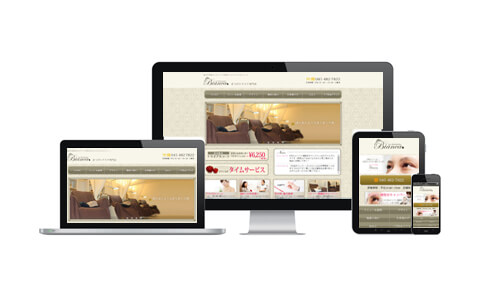
マルチデバイスの時代へ

パソコンがメインデバイスだった時代には、パソコン用のサイトを制作したその延長でスマホや携帯(ガラケー)でも見れるようにモバイルサイトを制作するのが一般的でしたが、今現在は完全にその逆で、PCサイトよりもスマートフォンサイトで検索することを前提に設計するモバイルファーストが当たり前の考え方です。
もちろん、設計はケースバイケースなので、少し前まではスマホでアクセスして来ない会社のサイトを、スマホに合わす必要などないと言うのが一般的でした。
ですが、2015年4月21日からモバイル対応サイトを優遇すると言うグーグルの発表でスマートフォンに対応しないと言う理由がなくなってしまいました。
場合によってはスマートフォンだけでなくタブレット用のサイトも同時にご提案させていただく事がありますが、ほとんどの場合スマートフォン対策だけで十分です。
さらに、弊社の解析結果では機種はiPhoneが6~7割程度を占めていることが多く、必然的にスマホ対策はiPhone重視の設計となります。
ちなみに弊社のこのサイトは設計が古くモバイルファーストになっていませんが、デザインのことは捨て、最低限スマホで見やすくなるよう改良を重ねています。
マルチデバイスの最適化方法
各デバイスの数だけ制作する
マルチデバイスの最適化の理想は、スマホ、タブレット、PCを完全に別物と考えWebサイトをデバイスの数だけ制作することなのですが、スマートフォンやタブレットに対し全ての機種分制作するなど手間と予算を考えれば現実的ではありません。。
それぞれまったく別のサイトを制作しますので、コストもメンテナンスの手間もデバイスの数だけかかるということになってしまいます。
ただし、どれもそのデバイス向けに設計を行うので最適化しやすく、成約率や速度の面でも有利なことからこの方法をご提案させていただくこともあります。。
レスポンシブデザイン

レスポンシブデザインは、1つのサイトを解像度によってデザインが変わるように制作する手法です。
解像度の設定はいくつでも可能ですので、理論的には好きなだけ設定できます。
例えば、スマホ、タブレット、PCと3つのデバイスであっても、解像度のブレイクポイント(デザインが変わる境目)を3つ設定することにより1サイトでの制作が可能です。
当サイトもレスポンシブデザインで制作していますのでPCでご覧になられている方は試しにブラウザの幅を縮めてみてください。
ある一定の解像度(最新のiPhone基準)で1箇所だけデザインが変わるよう作っていますので、それ以下になるとスマホ用のデザインに変わるはずです。
レスポンシブのメリットは、1ソースで作るので更新の際1つ変更するだけで全てが変わるのでメンテナンスに優れている点です。
デメリットは、1ソースで設計するので、どうしてもどれか1つのデバイスを優先することになります。
通常はスマホの設計を優先しますので、PC用のデザインに制限が生じ思い通りのデザインで制作できないことが多くなります。
このようなデメリットも存在しますが、現在のウェブ制作はこちらのレスポンシブデザインが主流でGoogleも推奨していることから、弊社でも一部のランディングぺージを除き、ほぼレスポンシブデザインでの制作となっております。
弊社は常にスマホサイトのデータをとっています
弊社では自社で運営しているサイトや運営代行をさせていただいているサイトのアクセス解析を分析することにより、常にデータを取得しています。
クリックされやすいボタンの位置、成約率の高いデザイン、離脱されやすいページの解析などを分析し、テストを繰り返しを行なっており、独自のデータ、ノウハウを日々蓄積しています。
PCサイトとはまったく違ったユーザーの動きをしっかりと把握することによりユーザー体験を少しでも改善し、使いやすいユーザーインターフェイスになるよう日々テストを繰り返しながら、成約率の高いデザインを実現するべく努力しています。
※ウェブサイトを発注する場合、集客&成約を目的としたウェブサイトと、情報発信用のコーポレートサイトとは全く別ものだと認識しておいてください。
モバイル環境下での表示速度は大きな武器になる
弊社ではデザインやユーザビリティーなどと同時にサイトの読み込み速度をいかに速くできるかを追求しています。
インターネット環境がよくなりスマホの性能が上がったとしても、まだまだPC環境には全く敵いません。
読み込み速度が遅いとすぐに別のサイトに移動されてしまいますし、Googleが掲げる10の真実というGoogle公式のページに「遅いより速いほうがいい。」と明確に記載されていました。
つまりサイトの表示速度が速いのは正義であり、お客様ファーストなのです。
※Googleが掲げる10の真実ページは現在削除されていますので下記に引用しておきます。
Googleが掲げる10の真実より引用
- ユーザーに焦点を絞れば、他のものはみな後からついてくる。
- 1つのことをとことん極めてうまくやるのが一番。
- 遅いより速いほうがいい。
- ウェブ上の民主主義は機能する。
- 情報を探したくなるのはパソコンの前にいるときだけではない。
- 悪事を働かなくてもお金は稼げる。
- 世の中にはまだまだ情報があふれている。
- 情報のニーズはすべての国境を越える。
- スーツがなくても真剣に仕事はできる。
- 「すばらしい」では足りない。
検索結果の平均応答時間は 1 秒足らずです。Google が新しいサービスをリリースするときには、常にスピードを念頭に置いています。モバイルアプリをリリースするときも、新時代のウェブにふさわしい高速ブラウザの Google Chrome をリリースするときも同じです。今後も、さらなるスピードアップを目指して努力を続けていきます。
Googleが掲げる10の真実
弊社の調査ではまだまだ読み込み速度に気を使っているスマホサイトは少ない印象をもっており、ストレスの無い読み込み速度に仕上げることが大きな武器になると考えています。
