【CSS】text-stokeで文字に縁取りをつける

CSSで文字に縁取り(アウトライン)をつけるには、text-stokeプロパティが用意されていますが、場合によってはtext-shadowを使った縁取りのほうが綺麗に見える場合はありますので、その場面にあった方を使うようにしてください。
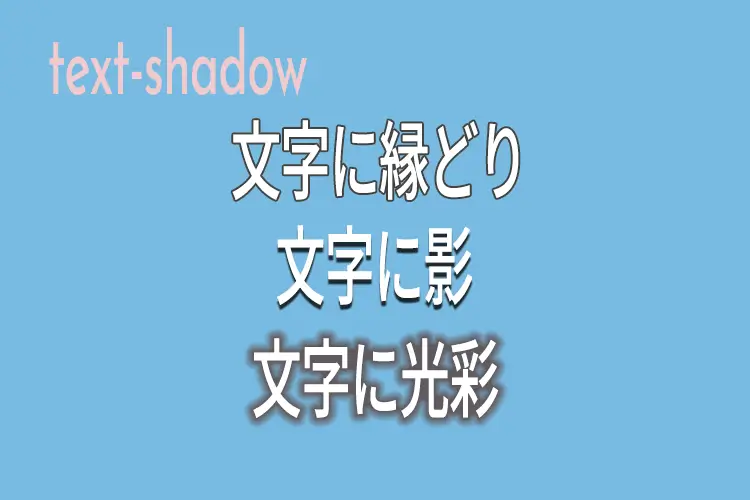
text-shadowで縁取りを付ける方法はこちらの記事で説明しています。
この記事の目次
text-stokeは外側だけでなく内側にも縁が付く
text-shadowを使った縁取りは、上下左右の方向の外側に影をずらすことで縁取りを付けることができましたが、text-stokeは縁取り(アウトライン)を装飾するためのプロパティなので、テキストの境界を基準に外側、内側の両方に縁が付きます。
HTML
<p class="tsto-outline">text-stokeで文字に縁取りをつける</p>CSS
.tsto-outline {
color: #fff;
-webkit-text-stroke: 1px #ff0000;/*ベンダープレフィックス*/
text-stroke: 1px #ff0000;/*1px赤色縁取り*/
}この特性を考えると、細い文字や小さい文字に対して太い縁を使るとテキスト自体がつぶれてしまうので注意が必要です。
白文字に赤などくっきりの色合いであれば、細い文字でも綺麗に見えますが、黄色などのぼんやりカラーを使うとつぶれてしまいます。
ベンダープレフィックスで指定する必要がある
text-strokeプロパティは「-webkit-text-stroke」として-webkitのプレフィックスで指定する必要があります。
-webkit-text-stroke: 1px #ff0000;/*ベンダープレフィックス*/
text-stroke: 1px #ff0000;/*1px赤色縁取り*/text-strokeの方は、現状効かないのでなくてもいいのですが、将来どうなるか分からないので書いている感じです。
IEでは利きません。
“text-stoke”と“text-shadow”の比較
“text-stoke”と“text-shadow”で実際に縁取りを実装して比較してみます。
text-stokeを使った縁取り
1pxの縁取りをつける
太字に1pxの縁取りをつける
1pxの縁取りをつける
太字に1pxの縁取りをつける
text-shadowを使った縁取りと比べてみましょう。
text-shadowを使った縁取り
1pxの縁取りをつける
太字に1pxの縁取りをつける
1pxの縁取りをつける
太字に1pxの縁取りをつける
1pxの縁取りを付ける場合は、外側だけに縁が付くtext-shadowの方がきれいにみえます。
2pxの縁取りを付ける場合は、色合いによって“text-shadow”と“text-stoke”を使いわけるのがおすすめですが、3px以上の縁取りを付ける場合は、text-shadowだとうまくいかないので、text-stokeを使いましょう。
小さな文字には向かない
“text-stoke”のサンプルをみてもらえれば分かると思いますが、文字の縁取りは、細い文字や小さな文字には向きません。
LPのヘッドラインや、大き目の見出しなど、大きくて太い文字に使うのがおすすめです。
また、ウェブ制作をしていると分かってきますが、縁取りはくっきりハッキリとYouTubeのテロップのように使うと、デザイン的に美しくないことが多く、どちらかというとtext-shadowプロパティを使って影や光彩で装飾することの方が多いです。
読みやすくて、しかもデザインにもマッチしている、バランスのいい縁取りを見つけてみてください。
“text-shadow”で縁取りを付ける方法はこちらの記事で説明しています。