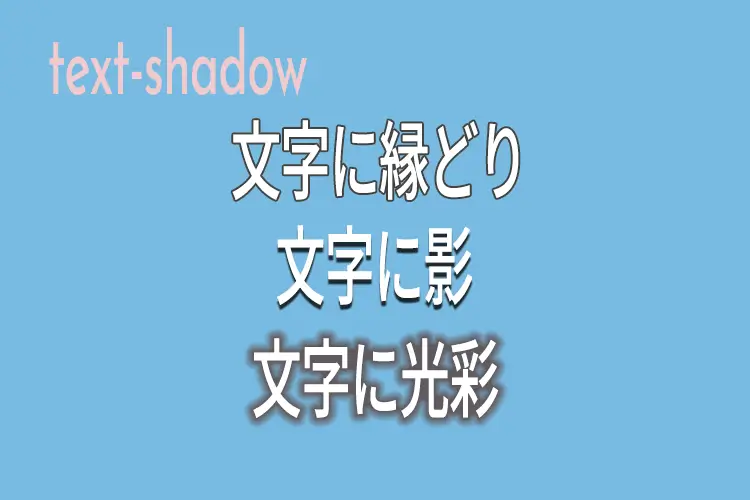
【CSS】text-shadowで文字に影や光彩を装飾し縁取りをつける

画像にテキストを重ねたときなど、背景とテキストの色が近い場合はテキストが読みにくくなります。
そんなときに使いたいのが、文字の縁取り(アウトライン)ですが、text-shadowを使えばCSSで簡単に装飾可能です。
text-shadowはPhotoshopなどのレイヤースタイルで装飾する「ドロップシャドウ」や「光彩効果」など、少しぼかしたい感じのスタイルも可能なので非常に便利です。

そのままのテキスト
縁取りを装飾したテキスト
影を装飾したテキスト
光彩を装飾したテキスト
この記事の目次
text-shadowの基本
text-shadowの書き方の基本は下記になります。
text-shadow:5px 5px 0 #ffff00;/*水平 垂直 影の大きさ 影の色*/という感じで、水平方向の距離、垂直方向の距離、影の大きさ、影の色の順番に半角スペースで区切って配置します。
影の大きさと、影の色は省略可能です。
省略した場合、影の大きさは“0”、影の色は“テキストの色”がそのまま採用されます。
text-shadowで縁取り(アウトライン)を装飾する場合
text-shadowで縁取りを装飾する
text-shadowで縁取り(アウトライン)を付ける場合は、上下左右に影をずらしてテキストを囲込む感じで実現できます。
その際、影の大きさ(ボカシ)は“0”にします。
上下左右に1pxずらす
HTML
<p class="ds-outline">text-shadowで光彩を装飾する</p>
CSS
.ds-outline{
text-shadow:1px 1px 0 #f00,-1px 1px 0 #f00,1px -1px 0 #f00,-1px -1px 0 #f00;
/*水平の距離1px 垂直の距離1px 影の大きさ0 影の色#ffff00*/
/*水平の距離-1px 垂直の距離1px 影の大きさ0 影の色#ffff00*/
/*水平の距離1px 垂直の距離-1px 影の大きさ0 影の色#ffff00*/
/*水平の距離-1px 垂直の距離-1px 影の大きさ0 影の色#ffff00*/
}
サンプルは1pxずつ上下左右にずらしていますが、ずらしを大きくすると綺麗なアウトラインになりません。
上下左右に1pxずらす
上下左右に2pxずらす
上下左右に3pxずらす
1pxのずらしはとても綺麗なアウトラインになっていますが、2px以上ずらすと見た目が汚いですよね。
2pxずらしの場合は、色の組み合わせによっては綺麗に見えることもありますので、場合によっては使えますがtext-shadowで縁取りを装飾する場合の基本は1pxまでにしておくのが無難です。
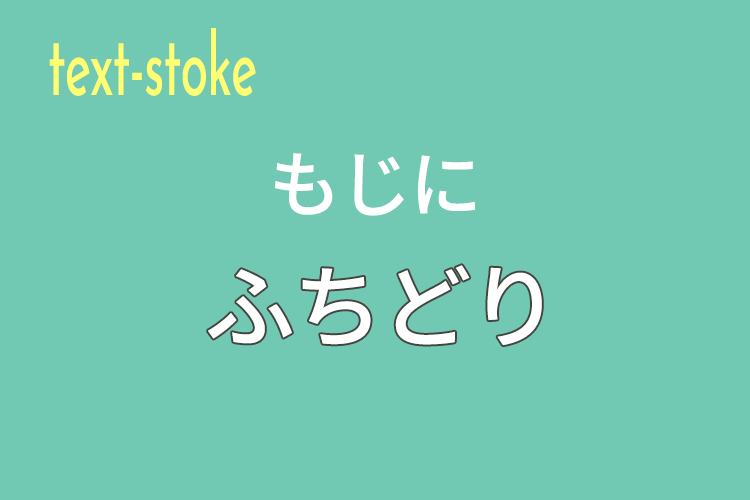
2px以上の縁取りは、“text-stoke”を使って実現しましょう。
text-shadowで影を装飾する場合
text-shadowで影を付けるサンプル1
text-shadowで影を付けるサンプル2
text-shadowで影を付けるサンプル3
HTML
<p class="ds-sample1">text-shadowで影を付けるサンプル1</p>
<p class="ds-sample2">text-shadowで影を付けるサンプル2</p>
<p class="ds-sample3">text-shadowで影を付けるサンプル3</p>
CSS
.ds-sample1{
text-shadow:5px 5px 0 #ffff00;
/*水平の距離5px 垂直の距離5px 影の大きさ0 影の色#ffff00*/
}
.ds-sample2{
text-shadow:-5px -5px 0 #ffff00;
/*水平の距離-5px 垂直の距離-5px 影の大きさ0 影の色#ffff00*/
}
.ds-sample3{
text-shadow:3px 3px 0 #ffff00,-3px -3px 0 #ff0000;
/*水平の距離3px 垂直の距離3px 影の大きさ0 影の色#ffff00*/
/*水平の距離-3px 垂直の距離-3px 影の大きさ0 影の色#ff0000*/
}
text-shadowで光彩を装飾する場合
text-shadowで光彩を装飾する
HTML
<p class="ds-kousai">text-shadowで光彩を装飾する</p>
CSS
.ds-kousai{
text-shadow:0 0 15px #ffff00;
/*水平の距離0px 垂直の距離0px 影の大きさ15px 影の色#ffff00*/
}