【CSS】フレックスボックスで横幅がコンテンツ幅になるときの対処法

答え
フレックスアイテムの横幅を指定すれば解決
通常はdivやpなどのブロック要素をボーダーで囲う場合、親要素の幅と同じ幅になります。
例えば親要素がコンテンツの幅と同じだった場合は、ボーダーで囲ったブロック要素もそ、のコンテンツと同じ幅にならなければなりませんが、フレックスボックスを使っている場合はフレックスアイテムの横幅を指定しておかないと、解像度によって変化してしまいます。
フレックスボックスを使っている時点で、横幅を指定するのは基本なので、題名のようなことでハマっているかたは少ないと思いますが、私は以前指定し忘れたまま、スマホOK ⇒ タブレットOK ⇒ PC ん?とチェックしていく過程で「あれ???」となってしまった経験があるので、コーディング初心者のお役に立てれば幸いです。
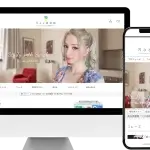
とりあえずテストぺージをご用意しましたのでご覧ください。
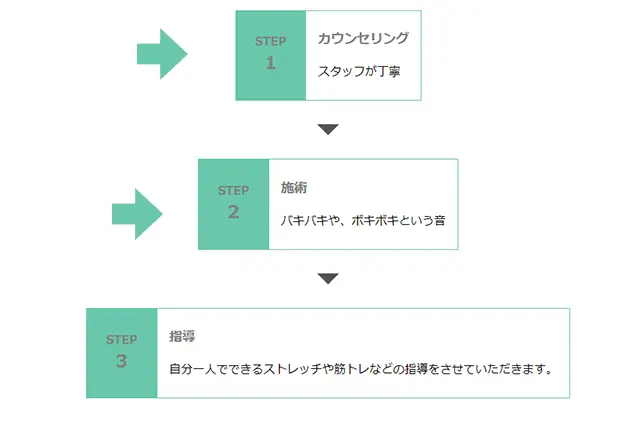
弊社が制作することが多い治療院さんの、施術フローでよく使うパターンでテストしてみます。
フレックスアイテムの横幅を指定しない場合と、指定した場合の比較テスト
↓↓↓
テストページ
これ、今回はテスト用に作ったので大袈裟にしてあって分かりやすいですが、要素内のコンテンツ(テキストの文字数など)がそろっていると横幅もそろってるように見えたりするので、たまに気が付かなかったりします。
でも解像度によっては微妙にバラバラの横幅になるはずなので、いろんなデバイスでちゃんと確認するとわかります。
<div class="flow-box">
<div class="step"><p>STEP<br><span>1</span></p></div>
<div class="flow-text"><h3>カウンセリング</h3><p>スタッフが丁寧</span></p></div>
</div>
<div class="arrow triangle2"></div>
<div class="flow-box">
<div class="step"><p>STEP<br><span>2</span></p></div>
<div class="flow-text"><h3>施術</h3><p>バキバキや、ボキボキという音</p></div>
</div>
<div class="arrow triangle2"></div>
<div class="flow-box">
<div class="step"><p>STEP<br><span>3</span></p></div>
<div class="flow-text"><h3>指導</h3><p>自分一人でできるストレッチや筋トレなどの指導をさせていただきます。</p></div>
</div>#contents .flow-box{
display: flex;
justify-content: center;
align-items: center
margin: 0;
}
#contents .flow-text h3{
color: #80807b;
font-size: 1.1rem;
font-weight: bold;
}
#contents .step{
background-color: #69c7ac;
color: #80807b;
padding: 0.5rem 1rem;
font-weight: bold;
text-align: center;
width: 8%;/*ココ*/
display: flex;
align-items: center;
justify-content: center;
}
#contents .step p span{
font-size: 1.5rem;
}
#contents .flow-text{
border: 1px solid #69c7ac;
border-left: none!important;
padding: 0.5rem 1rem;
line-height: 1.7rem;
font-size: 1rem;
flex: 1;/*ココ 数値でもOK*/
}
.triangle2{
width: 0;
height: 0;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
border-top: 15px solid #545550;
}
#contents .arrow{
margin: 2rem auto;
}
@media screen and (min-width:1024px) {
/*PC用*/
#contents{
width: 900px;
margin: 4rem auto;
}
#contents .flow-box{
width: 80%;
margin: 0 auto;
}
}/*PC用 END*/