【CSS】画像をフィルター加工できるfilterプロパティ

この記事の目次
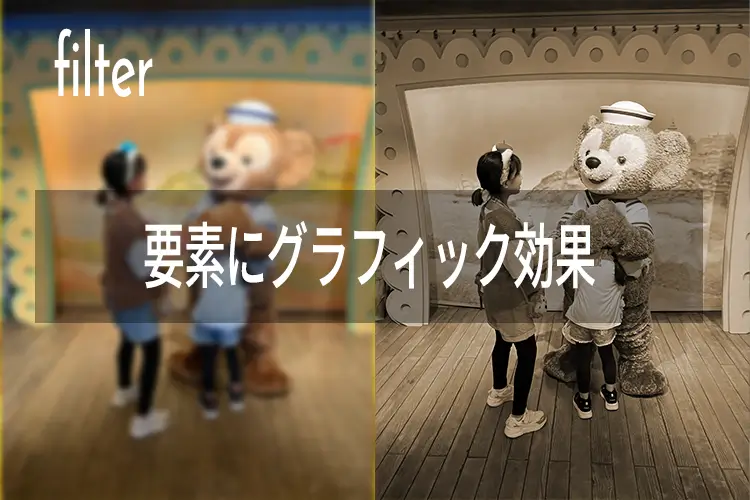
画像にぼかしなどのエフェクトを加えられるfilterプロパティ
filterは、画像などの指定した要素にぼかし、コントラスト、明度、彩度などのフィルター加工などのグラフィック効果を適用できるプロパティです。
Photoshopなどのグラフィックソフトで画像を加工するのと同じような効果を適応できますが、簡単なグラフィック効果に限られます。
構文はfilterに関数を設定するだけです。
backdrop-filterとの違いは、グラフィック効果をかける対象が違うだけでよく似ていますが、backdrop-filterと違ってベンダープレフィックスは必要ありません。
セピア70%
<div class="sepia">
<img src="画像URL" />
</div>.blur{
filter: sepia(.7); /* セピア*/
}

複数指定する場合は、半角スペース区切りで指定できます。
ぼかし2pxモノクロ70%
.blur-grayscale{
filter: blur(5px) grayscale(0.7); /* ぼかし グレースケール*/
}

filterプロパティの関数は全部で10個
backdrop-filterと全く同じです。
※相対実数と%の例(0.8=80%,1.2=120%)
| 関数名 | フィルタ効果 | 値の指定 |
|---|---|---|
| none | 効果なし | 初期値 |
| blur | ぼかし | px |
| contrast | コントラスト | 相対実数,% |
| brightness | 明るさ | 相対実数,% |
| saturate | 彩度 | 相対実数,% |
| opacity | 透過度 | 相対実数,% |
| grayscale | モノクロ | 相対実数,% |
| sepia | セピア | 相対実数,% |
| hue-rotate | 色相回転 | 0deg~360deg |
| invert | 色反転 | 相対実数,% |
| drop-shadow | 影 | px |
初期値はnoneとなっていて、何も加工されていない状態になります。
blur
blur()関数は指定した要素にぼかし(ガウス)を適応します。
ぼかしの大きさはpxで指定します。
ぼかし5%
.blur{
filter: blur(5px);
}

contrast
contrast()関数はコントラストの調整が可能な関数です。
100%を基準とし、100%を超えると高コントラスト、0に近いほど低コントラストになります。
%もしくは70%を“0.7”のように相対実数で指定します。
コントラスト180%
.contrast{
filter: contrast(1.8);
}

brightness
brightness()関数は明るさの調整が可能な関数です。
100%を基準として、100%を超えるほど明るくなり、0に近いほど暗くなります。
%もしくは70%を“0.7”のように相対実数で指定します。
明るさ150%
.brightness{
filter: brightness(1.5);
}

saturate
saturate()関数は、彩度を調整できる関数です。
%もしくは70%を“0.7”のように相対実数で指定します。
彩度30%
.saturate{
filter: saturate(0.3);
}

opacity
opacity()関数は、透明度を変えることができる関数です。
100%がそのままの不透明度で、0に近くなるにつれ透明度が上がっていき0で見えなくなります。
%もしくは70%を“0.7”のように相対実数で指定します。
不透明度70%
.opacity{
filter: opacity(.7);
}

grayscale
grayscale()関数は、要素の範囲だけをモノクロにしてくれる関数です。
0から100%の範囲で指定し、100%で指定すると最も濃い黒になります。
100以上の値を入れても、それ以上は濃い黒にはなりません。
%もしくは70%を“0.7”のように相対実数で指定します。
モノクロ90%
.grayscale{
filter: grayscale(0.9);
}

sepia
sepia()関数は、セピア色にしてくれる関数です。
%もしくは70%を“0.7”のように相対実数で指定します。
100%で最も濃いセピア色になります。
セピア70%
.sepia{
filter: sepia(.4);
}

hue-rotate
hue-rotate()関数は、色相を360度回転して適応してくれる関数です。
120degのように「deg」で指定し、360度で元の色に戻ります。
補色などを簡単に設定できるのでとても便利な関数です。
色相回転120deg
.hue-rotate{
filter: hue-rotate(120deg);
}

invert
invert()関数は、色相、明度、彩度を反転するための関数です。
100%で完全に色が反転します。
%もしくは70%を“0.7”のように相対実数で指定します。
色の反転70%
.invert{
filter: invert(.7);
}

drop-shadow
drop-shadow()関数は、要素に影を付けることができる関数です。
前述した通り、重なり合う要素の親要素の外側に影が付きます。
水平、垂直、ぼかしの大きさはpxで指定、最後に影の色を指定します。
ドロップシャドウ
.drop-shadow{
filter: drop-shadow(3px 3px 5px rgba(255, 255, 0, 1));
}