【CSS】clip-pathを使って下向きの三角でセクションを区切る

CSSで三角形を作る方法と言えば、borderを使った方法が一般的でしたが、今回はもっと簡単に三角形が作れるclip-pathを使って、セクションを区切るデザインを実現します。
弊社でもLPなんかでよく使います。
この記事の目次
まずは軽くborderの話から
とその前に、ちょっとだけborderを使った場合の話を。
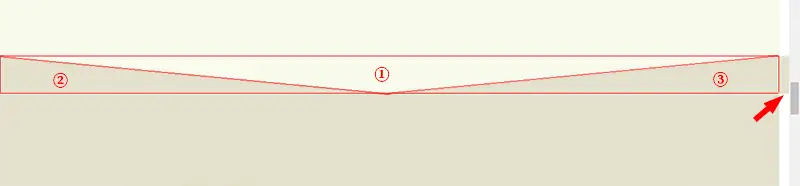
画像をみてもらった方が早いのでまずは画像をご覧ください。

矢印のところがはみ出ているかと思います。
下記のような書き方で、3つの三角形を作って各セクションの色にしているのですが、右下の③の三角形がはみ出てしまっています。
これはborder-widthをvwで指定すると、スクロールバーの幅も含んでしまうからです。
<section id="sec1">
<div>コンテンツ</div>
</section>
<section id="sec2">
<div>コンテンツ</div>
</section>
section#sec1{
background: #f8faed;
position: relative;
}
section#sec1:after{
content: "";
width: 0;
height: 0;
border-style: solid;
border-width: 60px 50vw 0 50vw;
border-color: #f8faed #e4e1ce transparent #e4e1ce;
position: absolute;
top: 100%;
left: 0;
right: 0;
}
section#sec2{
background: #e4e1ce;
}
となると②と③のborder-widthで、スクロールバー分の幅を引いてあげないといけないのですが、そんな面倒なことをしなくてもclip-pathを使えばもっとシンプルに実現できます。
clip-pathで切り抜いて三角形を作る
デモページを用意していますので、こちらのページで試してみてください。
こちら ⇒ デモページ
clip-pathで切り抜くと三角形が作れる仕組み
clip-pathは、対象の要素の内側だけを表示し、外側の要素が非表示になるように、クリッピング領域を作成するプロパティです。
クリッピング領域を作成することで、円、楕円、三角形、正方形、長方形、多角形などの形で切り抜くことができます。
inset(); /* 四角形の切り抜き*/
circle(); /* 正円形の切り抜き*/
ellipse(); /* 楕円形の切り抜き*/
polygon(); /* 多角形の切り抜き*/
今回は三角形に切り抜きたいので、polygonを使います。
切り抜き方は、多角形の各頂点を、x座標y座標をスペース区切りでペアとし、カンマ区切りで指定していきます。
と言われても全然ピンとこないですよね。。。
私もそうでした。
イラストなんかで説明してくれているサイトもありますが、まずは触ってみる方が分かりやすいと思いますので、下記ツールを触って色々な形に切り抜いてみてください。
簡単に切り抜くことができるオンラインツール Clippy CSS clip-path maker
https://bennettfeely.com/clippy/
このツールすごいですよね。
直感的に使えて簡単なので、複雑な切り抜きを行う際の時間短縮ツールとしてブクマしときましょう。
ということで、ここからはclip-pathで三角形に切り抜くことができるという前提で話を進めます。
三角形を作ることができれば、あとは疑似要素で表示してセクションの上部か下部に設置するだけです。
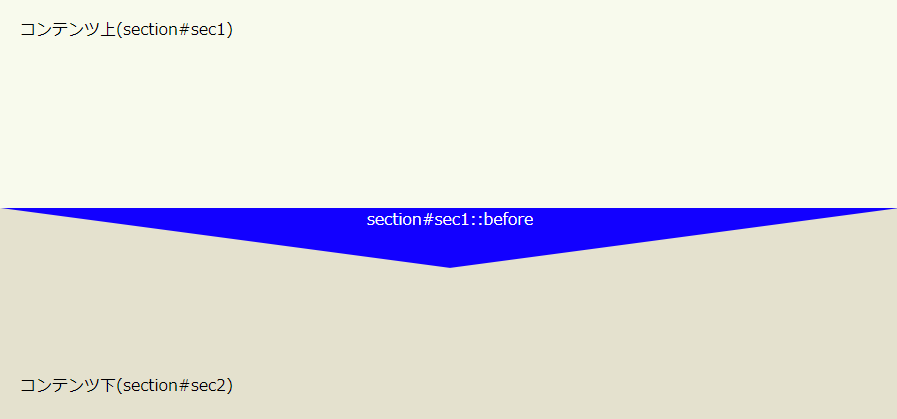
上のセクションに設置する場合は、bottomに三角形を置くのですが、bottom:0; だと重なってしまうので、三角形の高さの分だけマイナスの値を取って下にずらします。
下のセクションに設置する場合は、top:0;でOKです。
デモをもう一度見ていただければ理解できるかと思います。
こちら ⇒ デモページ
上のセクションのボトムに三角をくっつける場合

<section id="sec1">
<div>コンテンツ上</div>
</section>
<section id="sec2">
<div>コンテンツ下</div>
</section>
section#sec1{
padding: 200px;
background: #f8faed;
position: relative;
}
section#sec1::before{/* beforeでもafterでも*/
content: "";
position: absolute;
height: 60px;
width: 100%;
clip-path: polygon(0 0,50% 100%,100% 0);/* ココ */
background-color: #f8faed;/* デモは青色の部分 */
left: 0;
bottom: -60px; /* bottomにピッタリくっつけたいので三角の高さ分下にずらす */
}
section#sec2{
padding: 200px;
background: #e4e1ce;
}
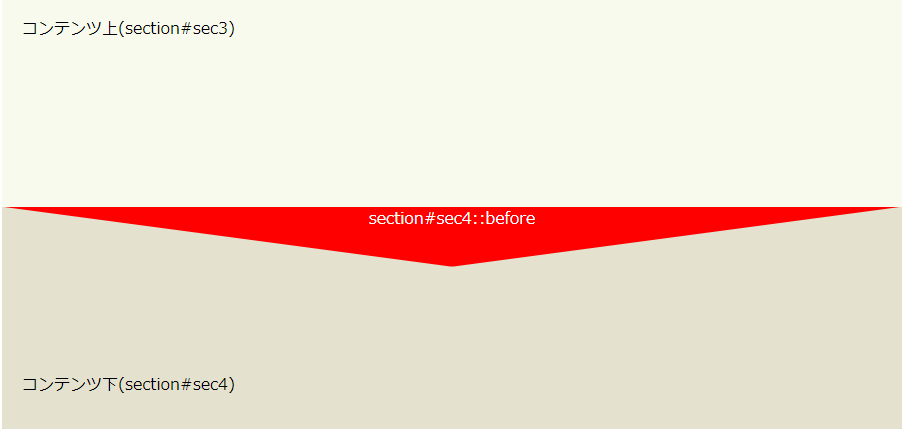
下のセクションのトップに三角を重ねる場合

こちらはバグが出たことはないので、こちらの方が使いやすいかもしれません。
<section id="sec3">
<div>コンテンツ上</div>
</section>
<section id="sec4">
<div>コンテンツ下</div>
</section>
section#sec3{
padding: 200px;
background: #f8faed;
}
section#sec4{
padding: 200px;
background: #e4e1ce;
position: relative;
}
section#sec4::before{ /* beforeでもafterでも*/
content: "";
position: absolute;
height: 60px;
width: 100%;
clip-path: polygon(50% 100%, 100% 0%, 0% 0%); /* ココ */
background-color: #f8faed;/* デモは赤色の部分 */
left: 0;
top: 0; /* topにピッタリくっつけたいので0にする */
}
これを応用すれば、セクションを斜めに区切ることも簡単にできます。