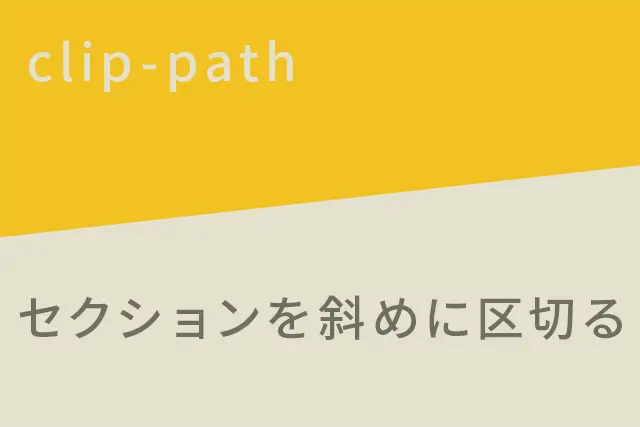
【CSS】clip-pathを使って斜めにセクションを区切る

clip-pathで要素を切り抜けば、セクションを斜めに区切ることも可能です。
三角形に切り抜く場合はこちらの記事を参考
この記事の目次
clip-pathで要素を斜めに切り抜く
まずはデモページをご覧ください。
デモページはこちら ⇒ デモページ
セクションを斜めに区切る方法は、borderを使った方法、transform: skewY()を使った方法などいくつかの方法がありますが、clip-pathで要素を切り抜く方法が一番簡単でおすすめです。
※もうIE11は諦めてください、、、
今回も三角形と同じで、polygonを使います。
clip-path: polygon(x y, x y, x y, x y);
座標の取り方は下記ツールに頼ります。
簡単に切り抜くことができるオンラインツール Clippy CSS clip-path maker
https://bennettfeely.com/clippy/
マウスで好きな形に変更すると、画面下の方にコードが出てきます。
右上がり斜めに区切る

<div class="sec-wrap1"><!--sec-wrap1-->
<section id="sec1">
<div><p>コンテンツ上(section#sec1)</p></div>
</section>
<section id="sec2">
<div><p>コンテンツ下(section#sec2)</p></div>
</section>
</div><!--sec-wrap-->
.sec-wrap1{
background: #e4e1ce;
box-sizing: border-box;
}
section#sec1{
padding: 150px 20px;
clip-path: polygon(0 0, 100% 0, 100% calc(100% - 8vw), 0 100%);
background-color: #F1C122;
}
section#sec2{
padding: 150px 20px;
background: #e4e1ce;
}
sectionをdivで包んでるのは、clip-pathで切り抜くと切り出された要素の背景が見えちゃうので、親要素を作って背景色を指定しているからです。
テスト用に書いているコードなので、実装の際は親要素に背景色を指定してあげればOKです。
calc関数で座標を取っているのは、画面の幅が変化した際に同じ角度を保つための対策です。
一定の角度をキープしたいときなどに使えます。
右下がり斜めに区切る

<div class="sec-wrap2"><!--sec-wrap2-->
<section id="sec3">
<div><p>コンテンツ上(section#sec3)</p></div>
</section>
<section id="sec4">
<div><p>コンテンツ下(section#sec4)</p></div>
</section>
</div><!--sec-wrap-->
.sec-wrap2{
background: #e4e1ce;
box-sizing: border-box;
}
section#sec3{
padding: 150px 20px;
background: #6a5f5f;
clip-path: polygon(0 0, 100% 0%, 100% 100%, 0 80%);
}
section#sec4{
padding: 150px 20px;
background: #e4e1ce;
}
右上がりはcalc関数を使わずに%で座標を設定してみています。
ケースバイケースで使い分けてください。
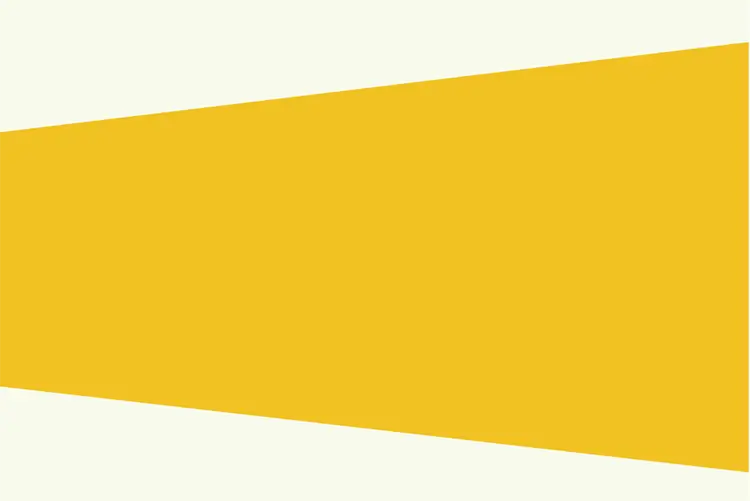
上下斜めに区切る

<div class="sec-wrap3"><!--sec-wrap-->
<section id="sec5">
<div><p></p></div>
</section>
<section id="sec6">
<div><p></p></div>
</section>
<section id="sec7">
<div><p></p></div>
</section>
</div><!--sec-wrap-->
.sec-wrap3{
background: #f8faed;
box-sizing: border-box;
}
section#sec5{
padding: 150px 20px;
background: #f8faed;
}
section#sec6{
padding: 250px 20px;
background: #F1C122;
clip-path: polygon(0 21%, 100% 0%, 100% 100%, 0 80%);
}
section#sec7{
padding: 150px 20px;
background: #f8faed;
}
上下を斜めに区切りたい場合は、3つセクションを用意して、中央の上下を切り抜くか、上のセクションと下のセクションを切り抜けばOKです。
今回は中央のセクションを切り抜いています。