【CSS】要素の背景にフィルター効果を加えられるbackdrop-filter

この記事の目次
- 1 要素の背景にぼかし加工などが簡単にできるbackdrop-filterプロパティ
- 2 backdrop-filterプロパティの関数は全部で10個
- 3 drop-shadow()、関数とopacity()関数は使いにくい
- 4 drop-shadow()関数の表示サンプル
- 5 imgタグで画像を設置
- 6 backgroundで画像を設置
- 7 box-shadowとの比較
- 8 opacity()関数の表示サンプル
- 9 imgタグで画像を設置
- 10 backgroundで画像を設置
- 11 親要素の背景を黒色に
- 12 イメージしていたopacity()関数
- 13 blur
- 14 contrast
- 15 brightness
- 16 saturate
- 17 opacity
- 18 grayscale
- 19 sepia
- 20 hue-rotate
- 21 invert
- 22 drop-shadow
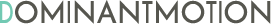
要素の背景にぼかし加工などが簡単にできるbackdrop-filterプロパティ
backdrop-filterは指定した要素の下にある要素の重なっている部分だけにエフェクトを加えることができるプロパティです。
似ているプロパティにfilterプロパティがありますので合わせてご確認ください。
filterプロパティは要素自体に効果が加わりますが、backdrop-filterは重なり合う部分だけに効果がかかるので、要素を重ねる必要があります。
例えば、画像とその上に要素を重ねる設計をした場合は、positionを使って重ねたり、画像を背景にしなければなりません。
構文はbackdrop-filterに関数を設定するだけです。
たったこれだけです。
よく使われるのが、blur()関数(ぼかし効果)のエフェクトですが、ベンダープレフィックスを入れてもたったの2行で終わります。
.blur{
-webkit-backdrop-filter: blur(5px); /* ベンダープレフィックス*/
backdrop-filter: blur(5px); /* ぼかし */
}contrast
brightness
saturate
blur
invert
grayscale
sepia
hue-rotate
backdrop-filterプロパティの関数は全部で10個
filterと全く同じです。
※相対実数と%の例(0.8=80%,1.2=120%)
| 関数名 | フィルタ効果 | 値の指定 |
|---|---|---|
| none | 効果なし | 初期値 |
| blur | ぼかし | px |
| contrast | コントラスト | 相対実数,% |
| brightness | 明るさ | 相対実数,% |
| saturate | 彩度 | 相対実数,% |
| opacity | 透過度 | 相対実数,% |
| grayscale | モノクロ | 相対実数,% |
| sepia | セピア | 相対実数,% |
| hue-rotate | 色相回転 | 0deg~360deg |
| invert | 色反転 | 相対実数,% |
| drop-shadow | 影 | px |
初期値はnoneとなっていて、何も加工されていない状態になります。
.contrast{
-webkit-backdrop-filter: contrast(.8); /* ベンダープレフィックス*/
backdrop-filter: contrast(.8); /* コントラスト*/
}
.brightness{
-webkit-backdrop-filter: brightness(1.2); /* ベンダープレフィックス*/
backdrop-filter: brightness(1.2); /* 明るさ*/
}
.saturate{
-webkit-backdrop-filter: saturate(3); /* ベンダープレフィックス*/
backdrop-filter: saturate(3); /* 彩度*/
}
.blur{
-webkit-backdrop-filter: blur(5px); /* ベンダープレフィックス*/
backdrop-filter: blur(5px); /* ぼかし */
}
.invert{
-webkit-backdrop-filter: invert(60%); /* ベンダープレフィックス*/
backdrop-filter: invert(.6); /* 色反転*/
}
.grayscale{
-webkit-backdrop-filter: grayscale(1); /* ベンダープレフィックス*/
backdrop-filter: grayscale(1); /* モノクロ*/
}
.sepia{
-webkit-backdrop-filter: sepia(.4); /* ベンダープレフィックス*/
backdrop-filter: sepia(.4); /* セピア*/
}
.hue-rotate{
-webkit-backdrop-filter: hue-rotate(120deg); /* ベンダープレフィックス*/
backdrop-filter: hue-rotate(120deg); /* 色彩回転*/
}要素の背景にだけエフェクトがかかっていることが分かると思います。
実際に使ってみましたが、この8つの関数は何の問題もなく使いやすいです。
drop-shadow()、関数とopacity()関数は使いにくい
ただ、drop-shadow()関数とopacity()関数は問題がありそうです。
色々試してみましたが、drop-shadow()関数は要素の背後の要素とはいかず、しかもスマホでは表示されないなど非常に不安定でした。
opacity()関数に関しては効果があるかないか分からず、様々な情報を探してみましたが、私が確認したメディアでは関数の説明や表示結果を出しているものの、表示結果で不透明度が効いているサンプルもなく、現状ではバグがありそうかなという印象です。
drop-shadow()関数の表示サンプル
まずはdrop-shadow()関数ですが、画像の一部の要素に影を付けることができるのではなく、画像との境界の部分に影が付きます。
画像は、imgタグで設置しても、backgroundで設置しても結果は同じでしたが、どちらも親要素に1未満の値でopacityプロパティを指定しないとうまく表示されず、さらにPCのchromeでは表示されているのに、スマホのchromeでは表示されないなど非常に不安定なので、現状では使わなくてもいいかなと思います。
分かりやすいようにdrop-shadow()関数を設定した要素をborderで囲んでいますが、親要素である背景画像の縁に影が付くので、子要素のサイズを親要素よりも大きくしてしています。
上下左右にずらしても画像との境界に影が付きます。
imgタグで画像を設置

drop-shadow
-webkit-backdrop-filter: drop-shadow(3px 3px 5px #000);
backdrop-filter: drop-shadow(3px 3px 5px #000);
backgroundで画像を設置
drop-shadow
-webkit-backdrop-filter: drop-shadow(3px 3px 5px rgba(255, 255, 0, 1));
backdrop-filter: drop-shadow(3px 3px 5px rgba(255, 255, 0, 1));
box-shadowとの比較
イメージ的にはbox-shadowのような効果を期待していましたが、そうはならず・・・
box-shadow
opacity()関数の表示サンプル
imgタグで画像を設置

opacity
backgroundで画像を設置
opacity
親要素の背景を黒色に
opacity
イメージしていたopacity()関数
私のイメージはこのような感じでした。
この画像はPhotoshopで作った透明度80%の画像になります。

opacity
opacity()関数に関しては、子要素に背景色と同時に透明度を設定するか、filterプロパティを検討する方が使いやすそうです。
blur
blur()関数は指定した要素にぼかし(ガウス)を適応します。
ぼかしの大きさはpxで指定します。
.blur{
-webkit-backdrop-filter: blur(5px);
backdrop-filter: blur(5px);
}2px
3px
5px
7px
9px
11px
13px
15px
17px
20px
contrast
contrast()関数はコントラストの調整が可能な関数です。
100%を基準とし、100%を超えると高コントラスト、0に近いほど低コントラストになります。
%もしくは70%を“0.7”のように相対実数で指定します。
.contrast{
-webkit-backdrop-filter: contrast(.8);
backdrop-filter: contrast(.8);
}10%(0.1)
30%(0.3)
60%(0.6)
80%(0.8)
100%(1)
120%(1.2)
140%(1.4)
160%(1.6)
180%(1.8)
200%(2)
brightness
brightness()関数は明るさの調整が可能な関数です。
100%を基準として、100%を超えるほど明るくなり、0に近いほど暗くなります。
%もしくは70%を“0.7”のように相対実数で指定します。
.brightness{
-webkit-backdrop-filter: brightness(1.2);
backdrop-filter: brightness(1.2);
}10%(0.1)
30%(0.3)
60%(0.6)
80%(0.8)
100%(1)
120%(1.2)
140%(1.4)
160%(1.6)
180%(1.8)
200%(2)
saturate
saturate()関数は、彩度を調整できる関数です。
%もしくは70%を“0.7”のように相対実数で指定します。
.saturate{
-webkit-backdrop-filter: saturate(3);
backdrop-filter: saturate(3);
}
10%(0.1)
30%(0.3)
60%(0.6)
80%(0.8)
100%(1)
120%(1.2)
150%(1.5)
200%(2)
250%(2.5)
300%(3)
opacity
opacity()関数は、透明度を変えることができる関数です。
100%がそのままの不透明度で、0に近くなるにつれ透明度が上がっていき0で見えなくなります。
%もしくは70%を“0.7”のように相対実数で指定します。
.opacity{
-webkit- backdrop-filter: opacity(.3);
backdrop-filter: opacity(.3);
}grayscale
grayscale()関数は、要素の範囲だけをモノクロにしてくれる関数です。
0から100%の範囲で指定し、100%で指定すると最も濃い黒になります。
100以上の値を入れても、それ以上は濃い黒にはなりません。
%もしくは70%を“0.7”のように相対実数で指定します。
.grayscale{
-webkit-backdrop-filter: grayscale(0.9);
backdrop-filter: grayscale(0.9);
}10%(0.1)
20%(0.2)
30%(0.3)
40%(0.4)
50%(0.5)
60%(0.6)
70%(0.7)
80%(0.8)
90%(0.9)
100%(1)
sepia
sepia()関数は、セピア色にしてくれる関数です。
%もしくは70%を“0.7”のように相対実数で指定します。
100%で最も濃いセピア色になります。
.sepia{
-webkit-backdrop-filter: sepia(.4);
backdrop-filter: sepia(.4);
}10%(0.1)
20%(0.2)
30%(0.3)
40%(0.4)
50%(0.5)
60%(0.6)
70%(0.7)
80%(0.8)
90%(0.9)
100%(1)
hue-rotate
hue-rotate()関数は、色相を360度回転して適応してくれる関数です。
120degのように「deg」で指定し、360度で元の色に戻ります。
補色などを簡単に設定できるのでとても便利な関数です。
.hue-rotate{
-webkit-backdrop-filter: hue-rotate(120deg);
backdrop-filter: hue-rotate(120deg);
}30deg
60deg
90deg
120deg
180deg
210deg
240deg
270deg
300deg
330deg
invert
invert()関数は、色相、明度、彩度を反転するための関数です。
100%で完全に色が反転します。
%もしくは70%を“0.7”のように相対実数で指定します。
.invert{
-webkit-backdrop-filter: invert(60%);
backdrop-filter: invert(.6);
}10%(0.1)
20%(0.2)
30%(0.3)
40%(0.4)
50%(0.5)
60%(0.6)
70%(0.7)
80%(0.8)
90%(0.9)
100%(1)
drop-shadow
drop-shadow()関数は、要素に影を付けることができる関数です。
前述した通り、重なり合う要素の親要素の外側に影が付きます。
水平、垂直、ぼかしの大きさはpxで指定、最後に影の色を指定します。
.drop-shadow{
-webkit-backdrop-filter: drop-shadow(3px 3px 5px rgba(255, 255, 0, 1));
backdrop-filter: drop-shadow(3px 3px 5px rgba(255, 255, 0, 1));
}