【CSS】画像の上に文字や画像、イラストなどを重ねる

この記事の目次
- 1 画像の上に文字を重ねる方法
- 2 topとleftを50%にして文字を中央寄せにする
- 3 結果はこんな感じです
- 4 文字に背景をつけて見やすくする
- 5 画像にカテゴリーやタグっぽい表示
- 6 背景画像を暗くして、文字サイズや太さも調整
- 7 疑似要素を使って、透過した黒色を重ねる方法
- 8 背景に黒を指定して、画像自体を透過させる方法
- 9 背景を画像にする場合
- 10 画像の高さと横幅の比率を変えずに、横幅100%で可変させる
- 11 画像の上にイラストを重ねる方法
- 12 positionを指定して重ねる方法
- 13 背景画像にする方法
- 14 ネガティブマージンで重ねる方法
- 15 画像の上に画像を重ねる方法
- 16 画像にドット柄の画像を重ねる
- 17 画像に透過した黒のグラデーションをかける
- 18 画像をぼかす
- 19 全部一気に
画像の上に文字を重ねる方法
画像の上にテキストを重ねたい場合は、div要素(親要素)の中に画像と文字を子要素として入れ、親要素にposition: relative;、重ねたい子要素にposition: absolute;を指定するだけです。
- div要素(親要素)の中に画像と文字を子要素として入れる
- 親要素のdivタグに“position: relative;”を指定
- 上に重ねたい子要素のpタグに“ position: absolute;”を指定
<div class="kasaneru">
<img src="画像URL" />
<p>画像の上にのせるテキスト</p>
</div>
.kasaneru{
position: relative;/*親要素にrelative*/
}
.kasaneru p{
position: absolute;/*重ねたい子要素にabsolute*/
top:50%;
left: 50%;
-ms-transform: translate(-50%,-50%);/*ベンダープレフィックス*/
-webkit-transform: translate(-50%,-50%);/*ベンダープレフィックス*/
transform: translate(-50%,-50%);/*センター寄せの修正*/
color: #fff;
font-size: 1.8rem;
margin: 0!important;/*文字がずれている場合や*/
padding: 0!important;/*文字が折り返される場合*/
}これで、画像の上に文字が重なります。
下になる画像に対してはpositionプロパティを指定しなくてOK
“img”タグにpositionプロパティを指定する必要はありません。
重ねる子要素(今回はpタグ)の位置は、位置を指定するプロパティ 「top」,「left」,「right」,「bottom」で配置位置を指定します。
その際、見た目で中央からズレていると感じた場合や、文字を大きくすると折り返される場合は、 marginとpaddingを“0”にしてみてください。
marginとpaddingを“0”にしてもズレが解消されない場合は、指定しておくとスタイルが優先される、!importantを指定してみてください。
“position”で「relative」、「absolute」、「fixed」が指定されている場合に配置位置の指定が有効になる
“position”の初期値は“static”
topとleftを50%にして文字を中央寄せにする
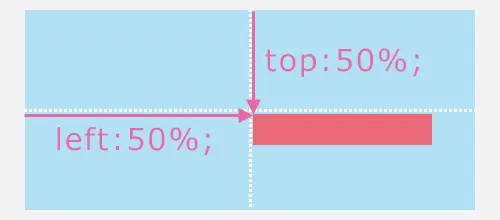
今回はpositionプロパティで重ねたので “top:50%;” “left: 50%;”で上からも横からも中央に指定する方法で中央寄せします。
50%にするのは何となく感覚で分かると思うのですが、実はこれだけだと文字の大きさの分が真ん中からずれてしまいます。

ズレを修正する
これを修正するには、transform: translateでずれた分を修正することができます。
実際には下記のように書きます。
top:50%;
left: 50%;
transform: translate(-50%,-50%);/*センター寄せの修正*/
結果はこんな感じです

画像の上にのせるテキスト
あとは、文字のサイズを変えたり、縁取りをしたり、背景を暗くしたりするなどの装飾を行っていけば、それなりの見栄えになると思います。
今回は、文字サイズをもう少し大きくして、背景画像を暗くしてみましょう。
背景画像はPhotoshopで暗く加工するのも簡単なのですが、CSSで簡単にできますので自分がお手軽だと思う方で行えばOKです。
画像の場合は数が多くなると重くなるので、私はCSSを使っています。
文字に背景をつけて見やすくする

テキストの背景を黒
<div class="kasaneru1-2">
<img src="画像URL" />
<p>画像の上にのせるテキスト</p>
</div>.kasaneru1-2{
position: relative;
text-align: center;
}
.kasaneru1-2 p{
position: absolute;
color: #fff;
font-size: 1.8rem;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
background: #000; /*背景を黒に*/
padding: 1rem; /*文字の周りに余白*/
}
@media screen and (max-width: 768px){
.kasaneru1-2 p{
font-size: 1.5rem;
width: 100%;
}
}/*SP END*/文字の背景を黒にして周りに余白を取っただけです。
背景が黒だけだと美しくないので、背景を透過したり、ぼかしたりしてみます。

背景を透過
背景を透過してグラデ
背景をぼかす
真ん中の文字が背景の黒を0.7に透過、下の文字が背景を指定せずに背景をぼかした状態、上が背景の黒を透過して円形グラデーションをかけた状態です。
背景の黒を0.7に透過
.kasaneru1-2 p{
background: #000;
opacity: 0.7;
}
.kasaneru1-2 p{
background: #000;
opacity: 0.7;
}背景色をopacityで透過しただけです。
background-color: rgba(0, 0, 0, 0.7); と指定しても同じです。
黒を透過して円形グラデーション
.kasaneru1-2 p{
background: -moz-radial-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.05));
background: -webkit-radial-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.05));
background: radial-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.05));
}
.kasaneru1-2 p{
background: -moz-radial-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.05));
background: -webkit-radial-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.05));
background: radial-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.05));
}backgroundにradial-gradient関数を設定して、中央から外側へのグラデーションをかけています。
background: radial-gradient(開始色, 終了色);開始色と終了色は同じ黒で、透過の値を変えている状態です。
背景をぼかす
.kasaneru2 p{
background-color: rgba(255,255,255,0.3);
backdrop-filter: blur(2px);
}
.kasaneru2 p{
background-color: rgba(255,255,255,0.3);
backdrop-filter: blur(2px);
}背景をぼかしたい場合は、backdrop-filterプロパティにblur関数を設定して実現します。
ちなみに、brightness関数で明るさ、contrast関数でコントラストなど他の関数を設定することで様々な設定が可能です。
画像にカテゴリーやタグっぽい表示
今までの知識を使えば、Wordpressのトップページやカテゴリーページの記事一覧のアイキャッチ画像の上に出てくる表示を実現できます。


HTML&CSS
<div class="kasaneru1-tag">
<img src="画像URL" />
<p>HTML&CSS</p>
</div>.kasaneru1-tag{
position: relative;
}
.kasaneru1-tag p{
position: absolute;
color: #fff;
font-size: 1.1rem;
top:0;/*左上に配置*/
left: 0;/*左上に配置*/
background: #72c9b3;/*背景色*/
padding: 0.3rem 0.5rem;/*文字の回りの余白*/
margin: 0;
}画像が大きいので、記事一覧の画像っぽく見えませんが全く同じ要領です。
今回は左上に表示しましたが、中央下に配置しborder-radiusプロパティで角を丸めれば見本の画像と同じになります。
背景画像を暗くして、文字サイズや太さも調整
背景画像を暗くする方法は2つあります。
- 疑似要素を使って、透過した黒色を重ねる方法
- 背景に黒を指定して、画像自体を透過させる方法
疑似要素を使って、透過した黒色を重ねる方法
<div class="kasaneru2">
<div class="kasaneru-dark">
<img src="画像URL" />
<p>画像の上にのせるテキスト</p>
</div>
</div>.kasaneru2{
text-align: center;
}
.kasaneru-dark{
position: relative;
display: inline-block;
}
.kasaneru-dark img{
display: block;
}
.kasaneru-dark::before{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
}
.kasaneru-dark p{
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
color: #fff;
font-size: 2.2rem;
font-weight: bold;
width: 100%;
}
画像の下部に注目してください。

画像の上にのせるテキスト
↓ 0.4に透過された黒
画像の下部に薄いグレーの背景が出ていると思います。
これは画像の上に不透明度を0.4にした黒色を重ねているので、背景の白と混ざってグレーになっている状態です。
“opacity”は使わずに、“rgba”で指定をして透過を0.4にしていますが、“色指定”と“opacity”を別々に書いても同じです。
background-color: rgba(0, 0, 0, 0.4); /*背景に黒を指定し透過させる*/
background-color: #000; /*背景に黒を指定*/
opacity: 0.4;/*透過させる*/この0.4を1に近づけるほど暗くなります。
HTMLのdiv要素“<div class="kasaneru2">”が親要素“<div class="kasaneru-dark">”の上に増えているのは、見栄え的に画像をセンター寄せしたかったので、さらに親要素を用意した結果です。
“display: inline-block;”は“margin: 0 auto;”が効かないので、インライン要素同様、親要素にtext-align: center;でセンター寄せが一般的。
display: inline-block;にしている理由は画像をオリジナルのサイズのまま設置したかったからです。
display:block;のままだと、親要素である<div class="kasaneru-dark">が幅いっぱいに広がってしまい画像以外の余白が、黒色の背景になってしまいます。
背景が白のときには分からなったのですが、余白が黒だと不自然なので、それを防ぐために、親要素である<div class="kasaneru-dark">を横幅、縦幅の概念がないdisplay: inline-block;にすることにより、画像と同じ大きさに合わせています。
画像を横幅いっぱいにするwidth: 100%;にして引き延ばすという選択肢もありますが、今回は750pxの画像が引き延ばされてしまうので、この方法を取りました。。
最近では、width:fit-content;が使われることが多いのですが、使い慣れている方はどちらでもかまいません。
width:fit-content;はblock要素のまま、そのコンテンツに合わせたサイズになるので、block要素のまま使いたいといった場面では、width:fit-content;を使った方がいいでしょう。
width:-moz-fit-content; /* Firefox */
width:fit-content; /* それ以外 */背景に黒を指定して、画像自体を透過させる方法
<div class="kasaneru3">
<div class="kasaneru-dark">
<img src="画像URL" />
<p>画像の上にのせるテキスト</p>
</div>
</div>.kasaneru3{
text-align: center;
margin-bottom: 2rem;
}
.kasaneru3 .kasaneru-dark{
position: relative;
background-color: #000; /*背景に黒を指定*/
display: inline-block;
}
.kasaneru3 .kasaneru-dark img{
opacity: 0.7;/*画像を透過させる*/
display: block;
}
.kasaneru3 .kasaneru-dark p{
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
color: #fff;
font-size: 2.2rem;
font-weight: bold;
}
こちらも画像の下部に注目してください。

画像の上にのせるテキスト
↓ 背景が黒
背景に黒を指定し、画像を透過させているので、背景が真っ黒になっていると思います。
opacity: 0.7;の値を変えてあげれば、暗さの調整が可能です。
この方法は、画像自体を透過させて背景の黒が透けるようにしているので、“0.7”を“1”に近づけるほど黒色は薄くなり、“0”に近づけるほど暗くなります。
画像が多いと重くなるので別ページに各パターンの画像を用意していますので、ご覧になってみてください。
クリック ⇒ 各パターンの表示結果
背景を画像にする場合
今回はimageタグの画像にテキストやイラストなどを重ねる方法として説明してきましたが、画像を背景にして文字を重ねることも可能です。
背景に色を重ねて、グラデーションにして、画像もさらに重ねて、、、という場合には画像を背景にしておくと便利なので、実装ではこちらの手法を採用することがほどんどです。
画像の上にのせるテキスト
<div class="kasaneru5 overtext">
<p>画像の上にのせるテキスト</p>
</div>.kasaneru5 {
position: relative;
width: 750px;
height: 500px;
margin: 2rem auto;
background: url("画像URL") no-repeat center center/cover;/*画像を背景に*/
}
.kasaneru5 p {
position: absolute;
z-index: 1;/*文字の重なりを全面に*/
font-size: 2.2rem;
color: #FFF;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
width: 100%;
text-align: center;
}
.overtext::after {/*0.4に透過した黒を画像の上に重ねる*/
content: "";
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: rgba(0, 0, 0, 0.4);
}
@media screen and (max-width: 768px){
.kasaneru5{
width: 100%;
height: 0;/*縦幅は固定できないので0にしてpadding-topで高さを取る*/
padding-top: 66.6666666667%;/*高さの%は画像の高さ÷横幅x100*/
}
.kasaneru5 p {
font-size: 1.6rem;
}
}/*SP END*/PCの背景画像をスマホ同様に横幅に合わせて100%でどんどん伸ばしていく感じであればレスポンシブでも簡単ですが、今回はPCはオリジナルのサイズ、スマホは横幅を100%にしたときに高さの比率をオリジナルのまま保って可変していく仕様で考えてみました。
この場合、PCのみであれば簡単なのですがレスポンシブ対応だとちょっと複雑になります。
まず、画像を背景(CSSの6行目)にするのですが、画像にした要素の高さ(height)を指定しないと画像が表示されないので画像と同サイズを指定(3,4行目)しておきます。
画像を背景にしただけで、すでに背景の上にテキストが重なっていると思います。
デモ ⇒ 画像を背景に
ですが、文字の位置を調整したいのと、透過した黒色を背景画像の上に重ねるためには背景とした親要素にposition: relative;を、テキストである子要素にはposition: absolute;を指定しなければなりません。
結果imageタグにテキストを重ねたときと同じ(親要素と子要素のpositionが)になりました。
ちなみに、背景を設置した親要素にdisplay: flex;を指定することで、子要素のテキスト位置を動かすことも可能です。
その場合は、要素に関係なく左右中央寄せはjustify-content:center;、上下中央寄せはalign-items:center;で縦横のセンター寄せが可能です。
display: flex;を使う場合は下記3行をセットで指定するだけで“要素に関係なく”縦横のセンター寄せができるので、“display: inline-block;”を指定した要素に親要素を作って“text-align: center;”という必要がなくなります。
display: flex;
justify-content: center;
align-items: center;“inline-block”は、それ以外にも位置を指定するプロパティ 「top」,「left」,「right」,「bottom」で配置位置を指定することもできます。必要に応じて使い分けましょう。
話がそれましたが、次は21行目から29行目までは、疑似要素を使って0.4に透過した黒色を背景の上に重ねます。
疑似要素はコンテンツがなくても「content: "";」を必ず入れます。
これはお約束です。(おまじないと言ってる人もいますね)
position: absolute;は、何度も説明している通り、上に重ねる要素に指定して、あとは背景いっぱいに広がるように絶対位置とサイズを指定します。
11行目のz-index: 1;は、文字が疑似要素で指定した背景の下に入らないよう、重なりの順番を上にしています。
z-indexプロパティは数字が大きくなるほど重なりの順番が上に来ます。初期値はautoで親要素と同じ階層になります。ただし、positionプロパティの初期値である“static”ではz-indexが指定できませんので注意が必要です。
画像の高さと横幅の比率を変えずに、横幅100%で可変させる
ここまでがPC用のCSSなのですが、これだとスマホではオリジナルの画像サイズ横幅750px-高さ500pxと同じ背景サイズになってしまって横幅がはみ出てしまいますので、メディアクエリでスマホ専用の指定として、横幅は100%にします。
あとは高さなのですが、高さを500pxのようにオリジナル画像との比率を無視して背景にする方がスマホっぽいデザインになるのですが、今回は高さと横幅の比率を変えずに、横幅100%でリキッドに可変できる仕様にします。
その場合は、高さにheight: 0; を指定し、背景の高さは padding-top:画像の高さ分の余白%;に指定します。
%指定してあげることで比率を保ったまま可変してくれます。
画像の高さ分の余白%は (画像の高さ ÷ 画像の横幅) × 100にしてください。
画像の上にイラストを重ねる方法
次は画像やイラストを重ねる方法ですが、テキストと同じように、positionを指定して重ねる方法、背景画像にする方法が使えます。
LPなど2つのブロックをまたいで重ねる方法としてネガティブマージンで重ねる方法も念のためみておきます。
positionを指定して重ねる方法


↓イラストを画像の上に
<div class="kasaneru6">
<img src="画像URL" />
<img class="imagup" src="イラストURL" />
</div>.kasaneru6{
position: relative;
text-align: center;
}
.kasaneru6 img.imagup{
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
color: #fff;
}
@media screen and (max-width: 768px){
.kasaneru6 img.imagup{
width: 30%;
}
}/*SP END*/CSSを見ていただければ分かると思いますが、下になる画像の親ブロックにposition: relative;、上に重ねたいイラスト(子要素)にposition: absolute;を指定するだけです。
imgにmax-width: 30%;を入れている部分は、大きなサイズのイラストの場合%でサイズを調整してください。
スマホで横幅をオーバーすると画面が左右に揺れてしまって気持ち悪い状態になってしまいます。
今回は背景を透過したイラストを重ねましたが、横幅が200pxなのでPCはオリジナルサイズのまま、スマホは30%のサイズで設置しました。
背景画像にする方法

↓イラストを画像の上に
<div class="kasaneru7">
<img class="imagup" src="https://dominantmotion.com/result/css/image-text/img/prof.png" />
</div>.kasaneru7 {
position: relative;
width: 750px;
height: 500px;
margin: 2rem auto;
background: url("画像URL") no-repeat center center/cover;
}
.kasaneru7 img.imagup {
z-index: 1;
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
}
@media screen and (max-width: 768px){
.kasaneru7{
width: 100%;
height: 0;
padding-top: 66.6666666667%;
}
.kasaneru7 img.imagup{
width: 30%;
}
}/*SP END*/画像を背景にする場合もテキストを重ねる方法と全く同じです。
CSSを色々試して表示結果を研究してみてください。
ネガティブマージンで重ねる方法
ネガティブマージンで重ねる方法は、下のブロックの画像に対し「margin-top」でネガティブマージンを取るだけです。
マイナスのmarginを取った分だけ上のブロックに重なるのですが、2つのブロックをまたいで少しだけ重ねるというデザインで使いたい場合があります。
まずは、ネガティブマージンを取っていない普通の状態です。
今回は画像を背景にしています。(imgタグで設置しても理屈は同じです。)

ネガティブマージンを取るとこうなります。

<div class="kasaneru8-3">
</div>
<div class="kasaneru8-4">
<img src="https://dominantmotion.com/result/css/image-text/img/prof.png" />
</div>.kasaneru8-4 {
text-align: center;
}
.kasaneru8-4 img {
margin-top: -150px;/*ネガティブマージンを取る*/
}
@media screen and (max-width: 768px){
.kasaneru8-3{
width: 100%;
height: 0;
padding-top: 66.6666666667%;
}
.kasaneru8-4 img{
width: 30%;
}
}/*SP END*/画像に重ねるというよりは、少しかぶるという表現が正しいかもしれませんが、実践ではこのように重ねることもあります。
positionプロパティを使うと、自由自在にコンテンツを配置することができてとても便利ですが、レスポンシブデザインになってからは、解像度によっては「ズレ」が生じやすくなるので、乱用は避けたほうが無難です。
ネガティブマージンはなるべく取らない方がいいと聞いたことがあるかもしれませんが、時と場合によってはこのネガティブマージンを取るという選択肢が最善であることもあるので、ケースバイケースで使っていきましょう。
画像の上に画像を重ねる方法
ということで、画像の上に画像を重ねる場合もテキストやイラストと全く同じです。
イラストを重ねるで説明したimgタグのイラストを画像に変えるだけですので、ご自分で試してみてください。
画像にドット柄の画像を重ねる
画像に画像を重ねたいだけならpositionを使えばOKですが、今回は画像の上にドット柄画像とイラストを重ねているので、ドット柄画像は疑似要素で重ねています。
<div class="kasaneru9 overlay-ga">
<img class="imagup" src="イラストURL" />
</div>.kasaneru9 {
position: relative;
width: 750px;
height: 500px;
margin: 2rem auto;
background: url("画像URL") no-repeat center center/cover;
}
.kasaneru9 img.imagup {
z-index: 4;
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
}
.overlay-ga::after {
z-index: 1;
content: "";
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: url("ドット画像のURL") repeat 0 0 / 30%;
}
@media screen and (max-width: 768px){
.kasaneru9{
width: 100%;
height: 0;
padding-top: 66.6666666667%;
}
.kasaneru9 img{
width: 30%;
}
}/*SP END*/このサンプルでは分かりやすいようにピンク色の大きいドットにしていますが、実践では白や黒の細かいドットや斜線を重ねる感じになることが多いかと思います。
ご自分で色々調整しながら見栄えの良いデザインにしてみてください。
画像に透過した黒のグラデーションをかける
画像を透過した黒でただ暗くするのではなく、上から下に向かって0.6に透過した黒から0.1に透過した黒でグラデーションをかけてみました。
<div class="kasaneru9-2 overlay-kuro">
<img class="imagup" src="イラストURL" />
</div>.kasaneru9-2 {
position: relative;
width: 750px;
height: 500px;
margin: 2rem auto;
background: url("画像URL") no-repeat center center/cover;
}
.kasaneru9-2 img.imagup {
z-index: 2;
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
}
.overlay-kuro::before {
z-index: 1;
content: "";
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: linear-gradient(rgba(0,0,0,0.6),rgba(0,0,0,0.1));
}
@media screen and (max-width: 768px){
.kasaneru9-2{
width: 100%;
height: 0;
padding-top: 66.6666666667%;
}
.kasaneru9-2 img{
width: 30%;
}
}/*SP END*/23行目のlinear-gradientでグラデーションをかけています。
グラデーションをこのように使うことは珍しいと思いますが、知っておくと便利です。
画像をぼかす

背景画像をぼかす
filterプロパティの blur() 関数を使ってボカシを入れています。
<div class="kasaneru9-3 blur">
<img class="imagup" src="イラストURL" />
</div>.kasaneru9-3 {
position: relative;
width: 750px;
height: 500px;
margin: 2rem auto;
background: url("画像URL") no-repeat center center/cover;
}
.kasaneru9-3 img.imagup {
z-index: 4;
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
}
.blur {
overflow: hidden;
}
.blur::after {
background: inherit;
content: "";
position: absolute;
top: -5px;
right: -5px;
bottom: -5px;
left: -5px;
filter: blur(5px);
}
@media screen and (max-width: 768px){
.kasaneru9,.kasaneru9-2,.kasaneru9-3,.kasaneru9-4{
width: 100%;
height: 0;
padding-top: 66.6666666667%;
}
.kasaneru9-3 img5{
width: 30%;
}
}/*SP END*/filter: blur(5px); で5pxぼかしているので、位置も同じ数値のマイナスの値を入れます。
疑似要素を使っているので、background: inherit;で親要素の値を継承し、ボカシがはみ出る分はoverflow: hidden;でカットしています。
全部一気に
よくわからない感じになりました。(笑
コードはこんな感じです。
<div class="kasaneru9-4 overlay-kuro blur">
<div class="kasaneru9-4-in overlay-ga">
<img class="imagup" src="https://dominantmotion.com/result/css/image-text/img/prof.png" />
</div>
</div>.kasaneru9-4 {
position: relative;
width: 750px;
height: 500px;
margin: 2rem auto;
background: url("画像URL") no-repeat center center/cover;
}
.kasaneru9-4 img.imagup {
z-index: 3;
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
}
.overlay-kuro::before {
z-index: 1;
content: "";
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: linear-gradient(rgba(0,0,0,0.6),rgba(0,0,0,0.1));
}
.overlay-ga::after {
z-index: 2;
content: "";
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: url("ドット柄画像URL") repeat 0 0 / 30%;
}
.blur {
overflow: hidden;
}
.blur::after {
background: inherit;
content: "";
position: absolute;
top: -5px;
right: -5px;
bottom: -5px;
left: -5px;
filter: blur(5px);
}
@media screen and (max-width: 768px){
.kasaneru9-4{
width: 100%;
height: 0;
padding-top: 66.6666666667%;
}
.kasaneru9-4 img{
width: 30%;
}
}/*SP END*/全部入りはあくまでもサンプル用です。(念のため)
ブロック要素が1つインナーで増やしているのは、疑似要素が2つまでしか使えないからです。
overlay-kuro::beforeで透過した黒のグラデーション、overlay-ga::after でドット柄の画像を重ねてしまっているので、divを1つ増やして3つめの疑似要素blur::after を使えるようにしています。
あまり綺麗なコードではないのですが、サンプルで残しておきます。